
A Global Standpoint
Although the world is a place of diversity, nevertheless, inclusion does not come easily. Therefore, human technology should be used to promote inclusion, because inclusion cultivates tolerance, which maintains diversity. By playing with this musical interface, you can experience music presented in a variety of cultures, the underlying theme of which is the same.
Design-Building Iterations
Iteration 1: Conceptual Design Phase
In the conceptual design phase, we came up with an initial concept of what we wanted our final project to look like. We presented our idea with the visual concept, initial sounds, interaction concepts, target audience, cost breakdown, and some potential risks associated with the project.
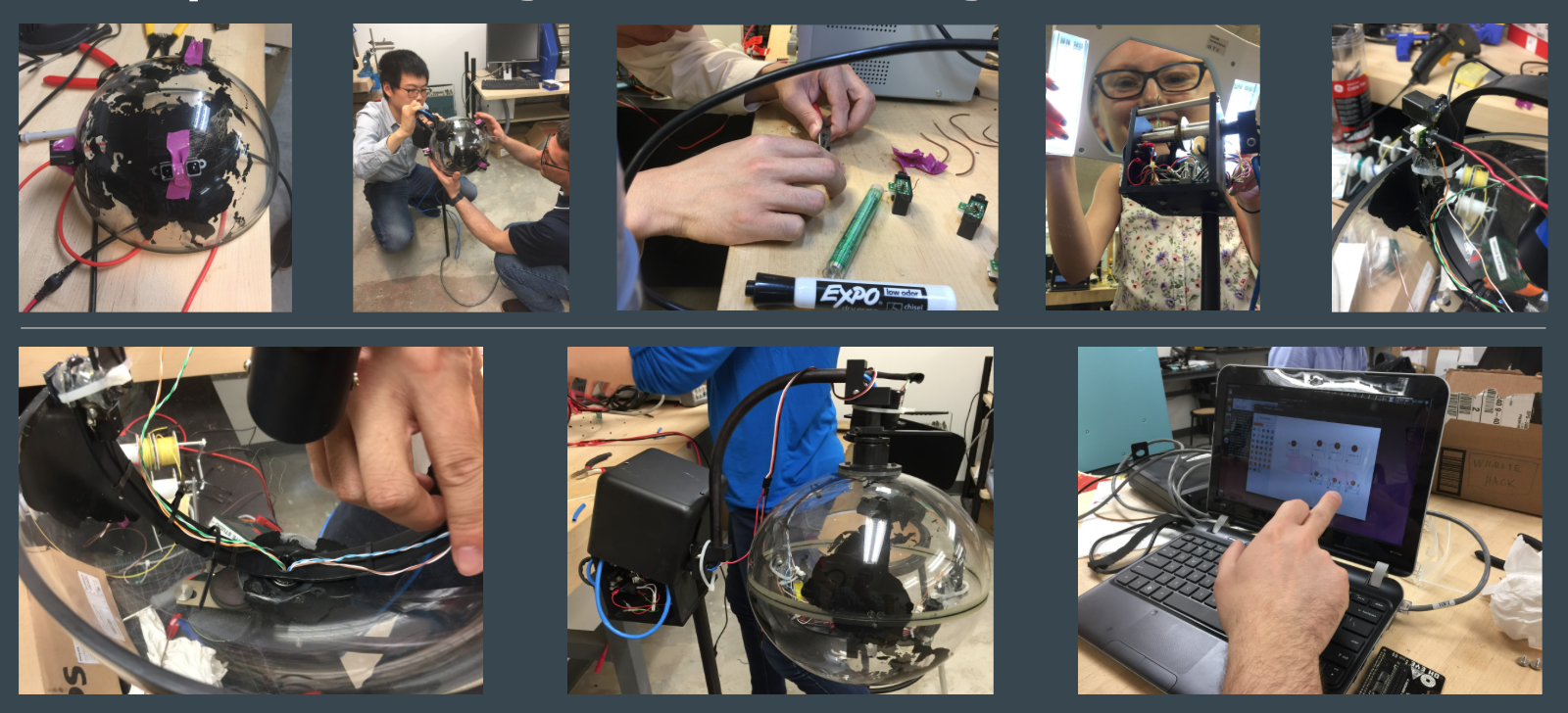
After acquiring the globe, we knew we wanted to do something to interact with it, and the most natural interaction was to move hands around the globe. This type of interaction required sensors. In terms of sound ideas, we wanted some space-like sounds since that directly correlates with the idea of a globe. We also decided that we wanted the target audience to be anyone, particularly children. People would be excited to interact with the globe when seeing the LED lights. Then, the user will be further engaged to hear how their actions change the sound of the globe.

Iteration 2: Intermediate Prototype
For this phase, our job was to implement the intermediate prototype of our design.
We initially started the project by having a globe that can spin, with a light bulb already included. We tried to decide where to place the sensors. The initial idea for placing them was to not interfere with the see-through areas on the globe, so that our sensors will not cast a shadow; thus, we wanted to heat up the black surfaces of the globe (some of the continents) to insert the sensors. While that idea was a good one, after trying to liquify the surface of the globe, we realized that was not a good idea. Following that, we tested whether we could place the sensors inside the globe and still have sensor readings, even if we were to have interference from the black spots of land on the globe. It ended up that we were able to place the sensors in the middle of the globe and still be able to gather information from the sensors; thus, we stuck with that plan. In essence, we were able to keep the globe intact without many alterations in our ideation and testing out stages. We could still return to the alteration of the globe if necessary, but by keeping everything on the inside, we prevented any serious alteration until it was absolutely necessary.
The true benefit of using this globe is that it has a rotational aspect built into it. We wanted to keep that aspect in our project, since moving parts and blinking lights are a sure manner to get the attention of children and adults alike.

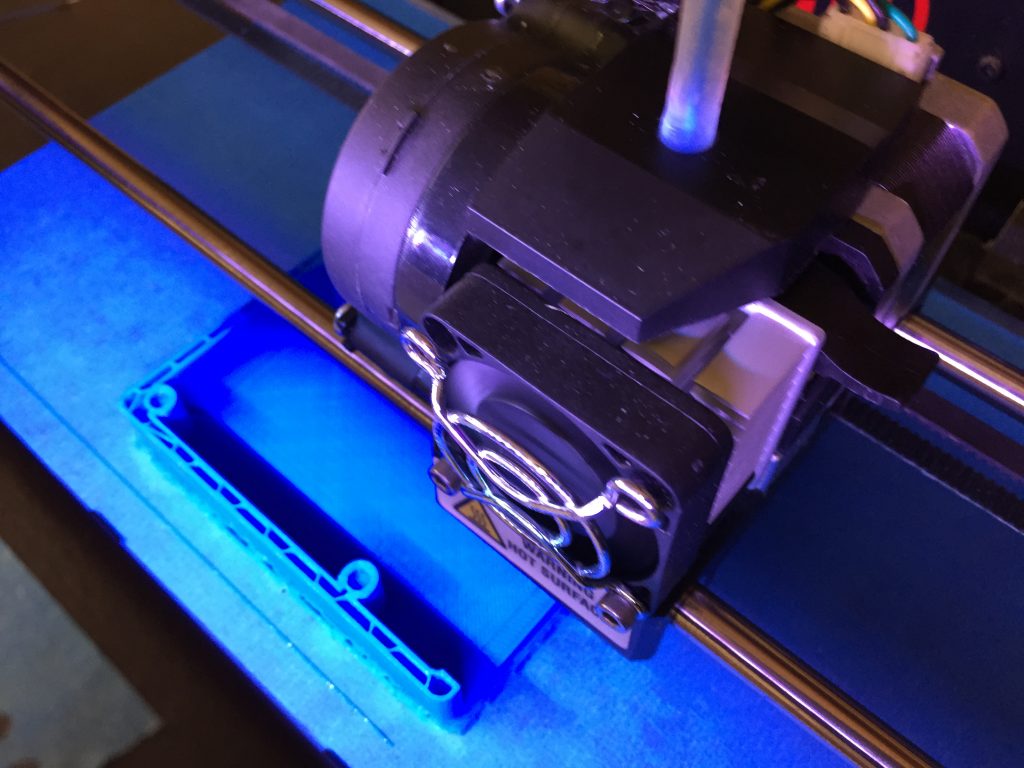
For the 3D printing process, we printed the case that would be able to hold the Raspberry Pi,
which we initially wanted to mount in the inside of the globe. After realizing that it may be a bit too complex, we decided to mount it on the outside of the globe, due to space constraints, fear of damage, and more flexibility on the outside versus the inside of the globe. We went through two iterations of the printing of the case to make it comfortably fit the Raspberry Pi.

Iteration 3: Sound Design
For this phase, we had to fix our interaction issues with the globe prior to continuing with implementing the sound component of the project.
In order to fix the flaws and frustrations of interaction, we decided to introduce two modes of interaction – one standalone mode and one interaction mode. The standalone mode is responsible for drawing users into playing with the globe. The interaction mode is the responsive mode where the users can play around with the globe and hear the responsive sound. There are two sensors responsible for the direction of rotation of the globe and some sounds or sound manipulation. The third sensor acts as a sort of Theremin by altering the speed of a playback of a loop. In addition to this, we placed some examples of world sounds generated from a specific theme that would trigger after a user took some sort of action for some time. After fixing some of our ideas for interaction, we were able to create a more promising sound interaction from user input by mapping the interaction to the sensor values.
Iteration 4: Final Prototype
For this phase, we were required to be finished with the final prototype. Following a user evaluation, our team fixed a couple of logistical errors that the users pointed out and created more convincing world sounds to use.
- The users wanted to see some edits to the interactive mode that didn’t make the globe spin in one direction for a very long time, so we incorporated an averaging of values to see changes in the environment more intuitively.
- The users couldn’t figure out where the points of interaction were, so we changed the idea of how the LEDs were interacting with the sensors by enabling a blinking light when a sensor was ready to be used.
- Finally, the users were overall confused on how the interaction process worked. To solve this, we made the interaction process more intuitive by using averages and making the globe spin only when it is interacted with. In addition to that, we introduced two usability modes – one for a professional user of the instrument, and one for a novice.
It was ready to be presented for ICAT day, from which we could gather some more user experiences.

Iteration 5: Final Product
After ICAT day, we had a couple more additions that were possible to finally solidify our prototype and idea. Our three points to fix were:
- Button for changing the two usability modes was not working too well.
- The lamp is not functioning.
- It’s still confusing to the users as to how they should interact with the globe.
To fix these problems, we did the following:
- We fixed the hardware issues associated with the button and made it more visible. We added two tags to show their function. One of them is to switch between the professional and novice modes, and the other is to turn on or off the lamp.
- We fixed the lamp so that users can turn it on and off.
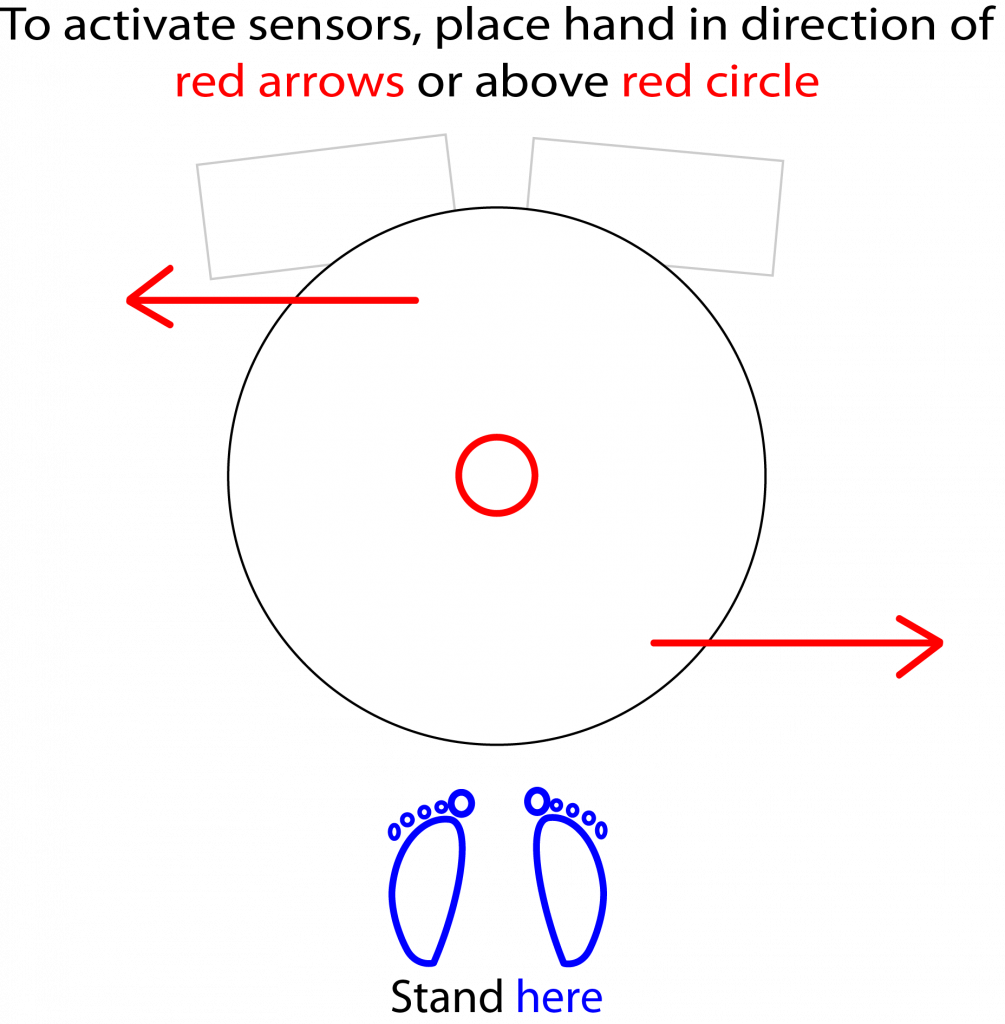
- We created a schematic for the interaction and placed it near the globe so users can have some sort of guidance as to how to begin the interaction if they are unsure where they should start.



Parting Thoughts
It was super fun to work on such a great team for this project, particularly with all our various talents placed together!
Team

– Galina Belolipetski
Galina is a junior in computer science and music composition. She was interested in the new musical interfaces class to be able to work on interdisciplinary projects.

– Kyriakos Tsoukalas
Kyriakos is a Ph.D. student in human-centered design at Virginia Tech and have enjoyed building musical interfaces for more than 10 years.

– Qichao Wang
Qichao is a third-year PhD student in Civil Engineering. He came to the new musical interfaces to seek potential solution to traffic control from music world.
Acknowledgments
- Bukvic, Ivica. ICAT, Virginia Tech. Thanks for support and advice.
- Weiss, Hannah. Science Museum of Western Virginia. Thanks for the globe.